Panoramica
L’integrazione consiste nell’inclusione di un tag Javascript che consente di acquisire le intenzioni dell’utente durante la navigazione del sito web. Lo snippet è composto da due parti:
-
Il loader, una libreria di Javascript che deve essere dichiarata in ogni pagina e si occupa della costruzione e dell’invocazione delle chiamate ai server Transactionale.
-
Il tracker ci consente di acquisire gli eventi di navigazione dei visitatori del sito web (prodotti visti e acquistati), che quindi utilizziamo per determinare le raccomandazioni pertinenti e personalizzate.
Implementare il tracker è rapido, semplice ed invisibile per gli utenti. La qualità delle raccomandazioni dipende in modo diretto dalla qualità dell’implementazione del tracker, inclusi i tag installati in tutte le pagine, il trasferimento dei parametri corretti, etc.
Lo snippet:
- Non altera dal punto di vista visivo il sito ed è completamente invisibile per gli utenti.
- E’ asincrono e non rallenta il caricamento delle pagine.
- Deve essere implementato nei punti corretti di ciascuna pagina del sito.
Dove inserire lo snippet trackTransaction
Dalla pagina di Admin del tuo Shopify, seleziona Settings

Seleziona Checkout


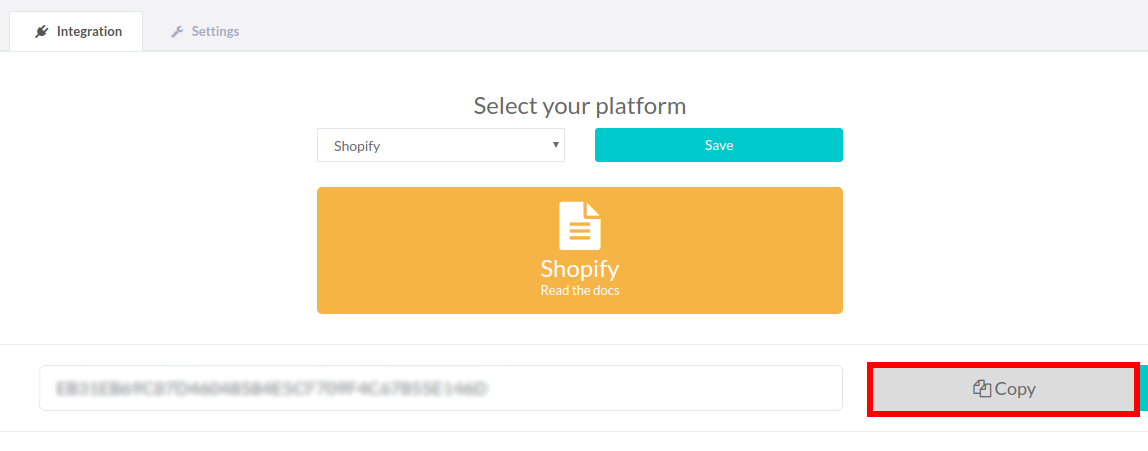
Copia la tua API Key dalla maschera Your API Key. Invece di selezionare il testo puoi anche semplicemente cliccare sul tasto Copy.”
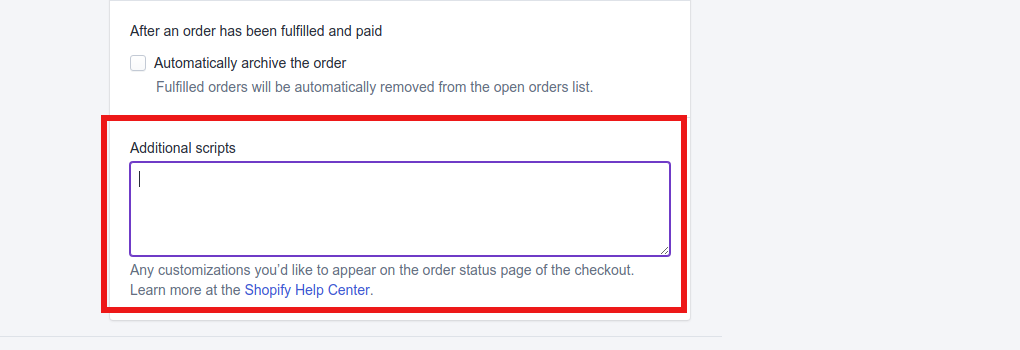
Inserisci il seguente snippet nel box Additional script

<script>
window._trx = window._trx || [];
window._trx.push({
event: 'setAccount', account: '*** LA TUA AUTH KEY ***', country: '*** IL TUO CODICE NAZIONE A 2 LETTERE ISO (ad es. IT) ***'
});
</script>
<script src="https://static.transactionale.com/trx/v2/trx.js" async="true"></script>
<script>
window._trx.push(
{
'event' : 'trackTransaction',
'transaction':{
'id': "{{order.order_number}}",
'subtotal': "{{order.subtotal_price | money_without_currency}}",
'shipping': "{{order.shipping_price | money_without_currency}}",
'discount': "{% for discount in order.discounts %} {{discount.total_amount | money_without_currency}}{% endfor %}" ,
'total': "{{order.total_price | money_without_currency}}",
'coupon': "{% for discount in order.discounts %} {{discount.code}} {% endfor %}" ,
'currency': "{{shop.currency}}",
},
'items': [
{% for line_item in order.line_items %}
{
'id': "{{line_item.product.id}}",
'price': "{{line_item.product.price | money_without_currency}}",
'quantity': "{{line_item.quantity}}"
},
{% endfor %} ],
'address':{
'address': "{{order.billing_address.address1}}",
'address2': "{{order.billing_address.address2}}",
'city': "{{order.billing_address.city}}",
'postalCode': "{{order.billing_address.zip}}",
'country': "{{order.billing_address.country_code}}",
'phone': "{{order.billing_address.phone}}",
},
'customer': {
'firstName': "{{order.customer.first_name}}",
'lastName': "{{order.customer.last_name}}",
'company': "{{order.customer_address.company}}",
'email': "{{order.customer.email}}",
'optin' : "{{checkout.buyer_accepts_marketing}}",
},
"touchpointType": "auto"
});
</script>
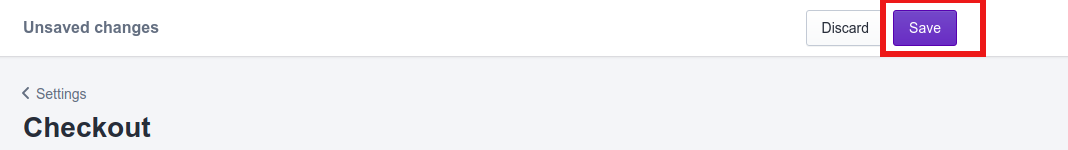
<div id="tr_touchpoint_container"></div>Salva cliccalndo il pulsante Save in alto

Dove inserire il loader e l’evento viewPage
Dalla pagina di Admin del tuo Shopify, seleziona Online Store

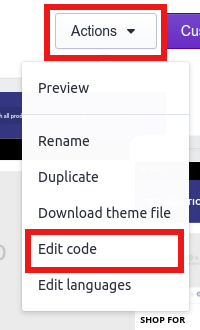
Dalla pagina Themes->current theme clicca su Action->Edit Code

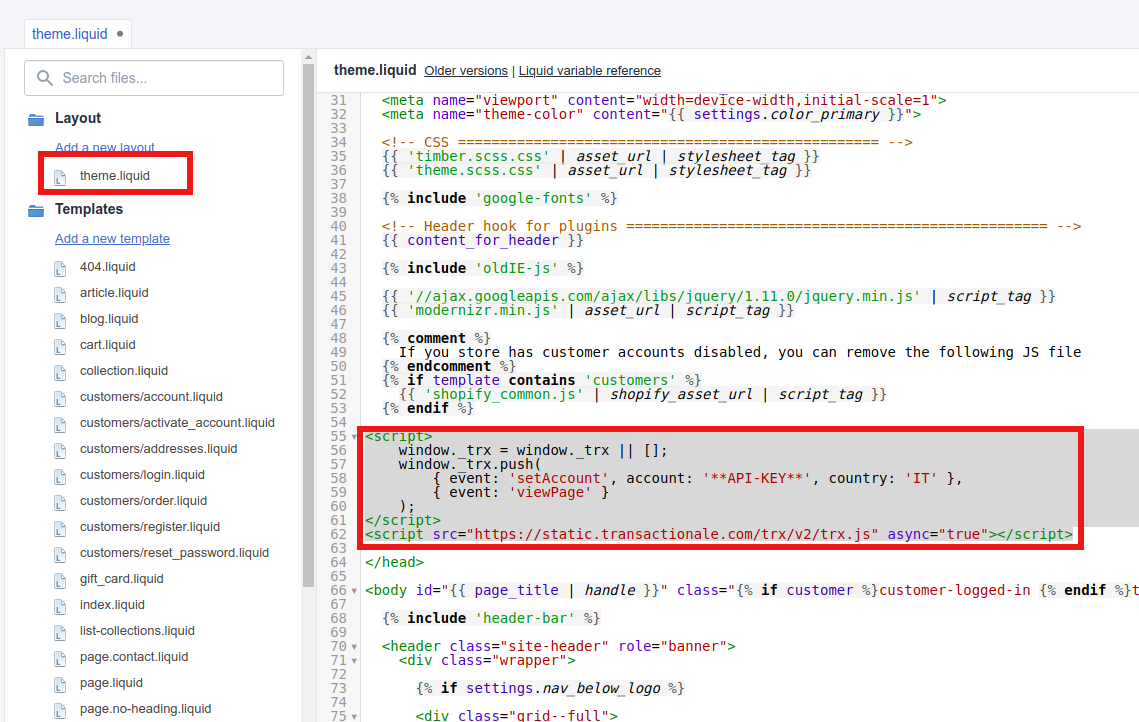
Clicca su theme.liquid e incolla lo snippet prima della chiusura del tag <head>

<script>
window._trx = window._trx || [];
window._trx.push(
{ event: 'setAccount', account: '**API-KEY**', country: 'IT' },
{ event: 'viewPage' }
);
</script>
<script src="https://static.transactionale.com/trx/v2/trx.js" async="true"></script>
Clicca sul pulsante Salva in alto

Verifica integrazione e webhook
Puoi verificare il corretto funzionamento dell’integrazione tecnologica e del webhook url tramite queste semplici istruzioni: