Overview
The integration consists in the inclusion of a JavaScript tag that allows acquiring the intentions of users during their navigation on your website. The snippet is made up of two parts:
- The loader: a JavaScript library that has to be loaded on every page. It is required for the other snippets to interact with the Transactionale servers and to enable the UI for end users.
- The tracker: allows tracking the navigation events for your visitors (products they display or buy) that we will use to make the best targeted recommendations.
Implementing the tracker is quick, simple and invisible for users. The quality of our recommendations depends directly on the quality of the tracker implementation, including installing the tag on all the pages, providing all the available parameters, etc.
The tag:
- does not alter in any way the look of the website and is completely invidible to users
- it’s asynchronous and does not slow down loading of the site
- must be integrated in the correct parts of the required pages of the website
Where should you implement the trackTransaction code?
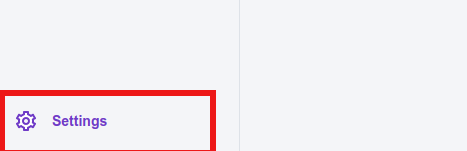
From your Shopify Admin page, select Settings

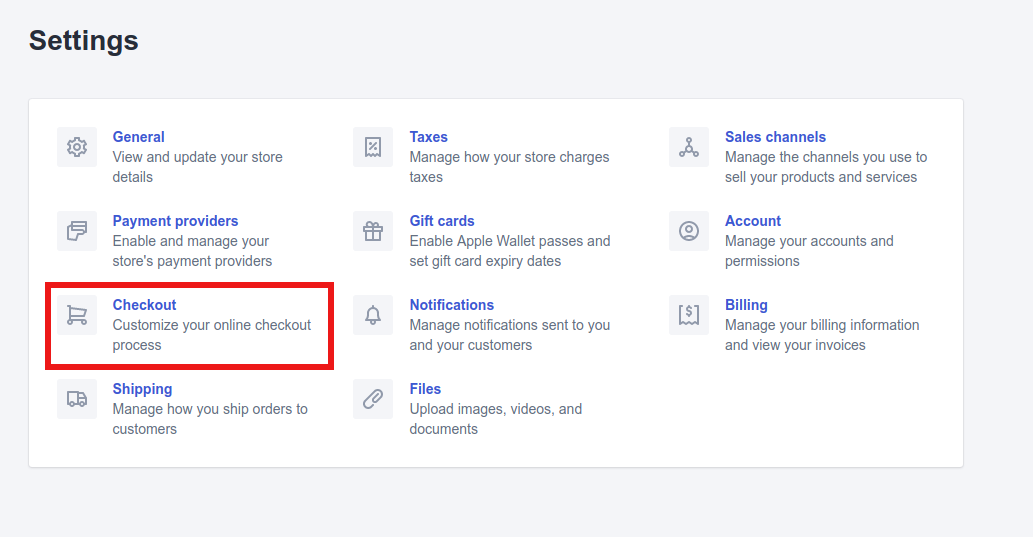
Click on Checkout


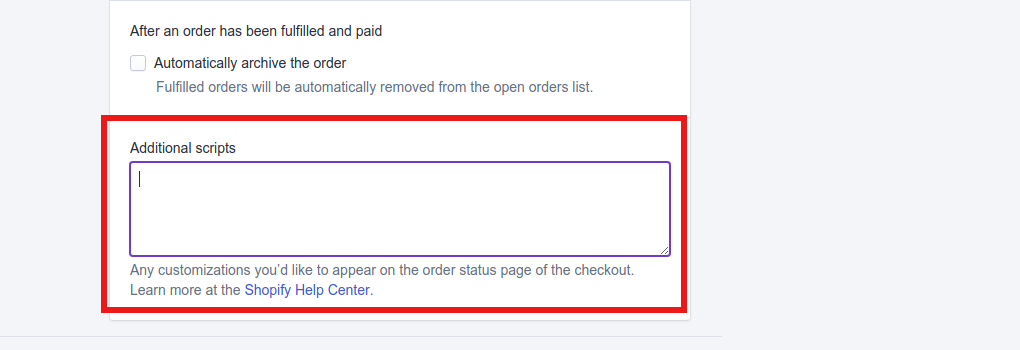
Paste the following snippet in Additional scripts

<script>
window._trx = window._trx || [];
window._trx.push({
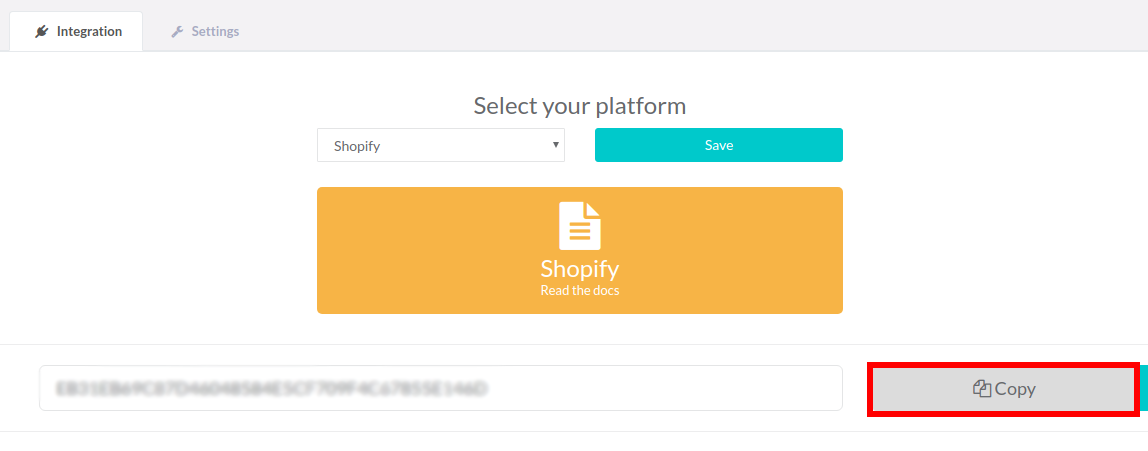
event: 'setAccount', account: '*** YOUR AUTH KEY ***', country: '*** YOUR ISO 2-LETTER COUNTRY CODE (I.E. IT)***'
});
</script>
<script src="https://static.transactionale.com/trx/v2/trx.js" async="true"></script>
<script>
window._trx.push(
{
'event' : 'trackTransaction',
'transaction':{
'id': "{{order.order_number}}",
'subtotal': "{{order.subtotal_price | money_without_currency}}",
'shipping': "{{order.shipping_price | money_without_currency}}",
'discount': "{% for discount in order.discounts %} {{discount.total_amount | money_without_currency}}{% endfor %}" ,
'total': "{{order.total_price | money_without_currency}}",
'coupon': "{% for discount in order.discounts %} {{discount.code}} {% endfor %}" ,
'currency': "{{shop.currency}}",
},
'items': [
{% for line_item in order.line_items %}
{
'id': "{{line_item.product.id}}",
'price': "{{line_item.product.price | money_without_currency}}",
'quantity': "{{line_item.quantity}}"
},
{% endfor %} ],
'address':{
'address': "{{order.billing_address.address1}}",
'address2': "{{order.billing_address.address2}}",
'city': "{{order.billing_address.city}}",
'postalCode': "{{order.billing_address.zip}}",
'country': "{{order.billing_address.country_code}}",
'phone': "{{order.billing_address.phone}}",
},
'customer': {
'firstName': "{{order.customer.first_name}}",
'lastName': "{{order.customer.last_name}}",
'company': "{{order.customer_address.company}}",
'email': "{{order.customer.email}}",
'optin' : "{{checkout.buyer_accepts_marketing}}",
},
"touchpointType": "auto"
});
</script>
<div id="tr_touchpoint_container"></div>Click on Save

Where should you implement the loader and the viewPage event?
From your Shopify Admin page, select Online Store

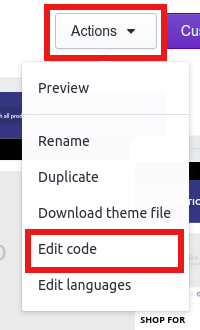
From Themes->current theme click on Actions->Edit Code

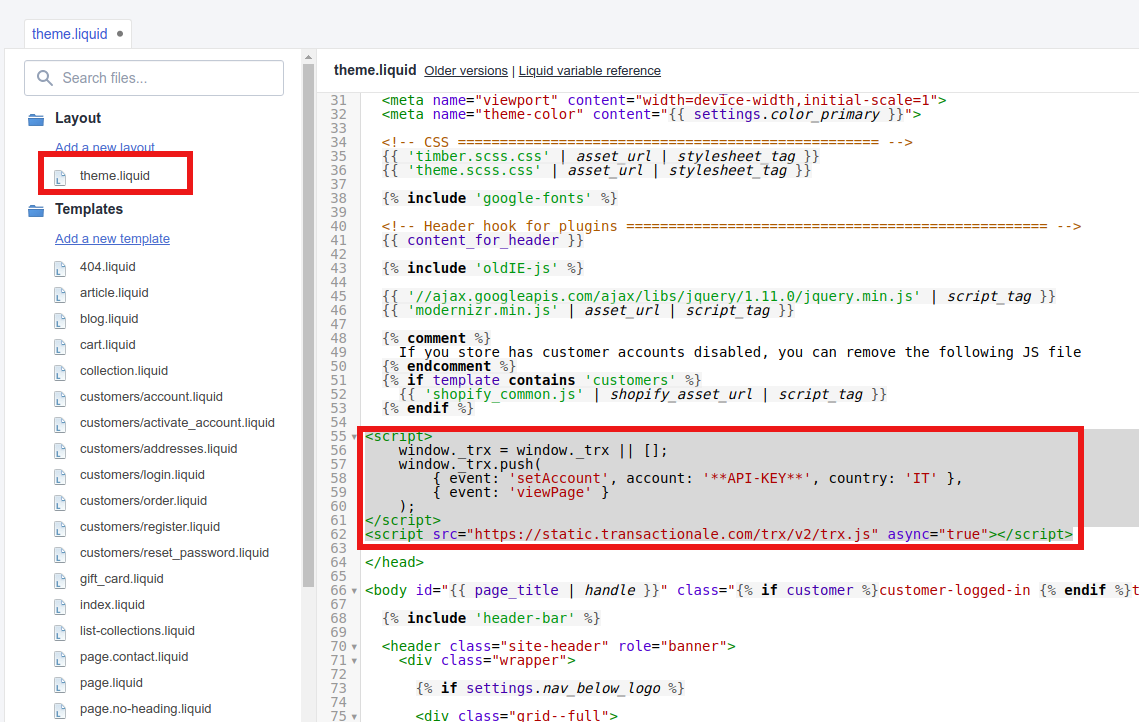
Click on theme.liquid and paste the code inside the <head> tag of the page

<script>
window._trx = window._trx || [];
window._trx.push(
{ event: 'setAccount', account: '**API-KEY**', country: 'IT' },
{ event: 'viewPage' }
);
</script>
<script src="https://static.transactionale.com/trx/v2/trx.js" async="true"></script>
Click on Save

Verify integration and webhook
You can check the correct functioning of the technological integration and the webhook url through these simple instructions: